Optimizing eye care accessibility
There are an estimated 44 million people in the United States (US) with disabilities, accounting for 13% of the total US population
Target, the number eight biggest retailer in the US, with a whopping $105.8 billion in retail revenue in 2023, offers a convenient in-store and online shopping experience that includes a wide range of products, from clothing to groceries and electronics, all the way to pharmacies.
As a leading retailer, it is essential that Target adheres to the Web Content Accessibility Guidelines 2.1 (WCAG 2.1) that set the standard for accessible websites, as many Americans with or without disabilities frequent this site.
My Role
UX Designer
Timeline
2 weeks
November 2024
Scope
Web Accessibility
UX/UI Design
WCAG Evaluation
Cognitive Walkthrough
The WCAG evaluates a website based on four core principles to ensure that it is perceivable, operable, understandable, and robust
Perceivable: Can the user perceive the information and user interface through at least one sense?
Understandable: Can the user understand and operate the site based on the information presented?
Operable: Can the user interact and navigate through all the operable interface components?
Robust: Is the content robust enough to be operable and accessible by a variety of assistive technologies?
Given the size of the Target website, I limited my evaluation to the appointment booking process for Target Optical, as users scheduling optometry visits likely have vision along with motor and cognitive needs.
For example, we can see how violations of the WCAG guidelines can affect users like Carol and Lea:
Carol: grandmother with macular degeneration
📚 74-year-old retired bookkeeper
💻 Devices: older computer at home, basic mobile phone
♿️ Disability: first signs of macular degeneration, mild arthritis, hard of hearing
🦮 Assistive technology (AT): hearing aid, enlarges texts
Lea: living with fatigue and pain
✍️ 35-year-old writing for a trades publication from home
💻 Devices: computer, keyboard, trackball
♿️ Disability: pain and fatigue from fibromyalgia
🦮 Assistive technology (AT): split keyboard, keyboard controls, Dragon Naturally Speaking (speech-recognition software)
(Personas from A Web for Everyone: Designing Accessible User Experiences by Sarah Horton, Whitney Quesenbery)
Although Target does adhere to several WCAG compliances, many do not comply nor are designed with best practices
For this case study we will only discuss a couple of the non-compliant elements and how they can be improved.
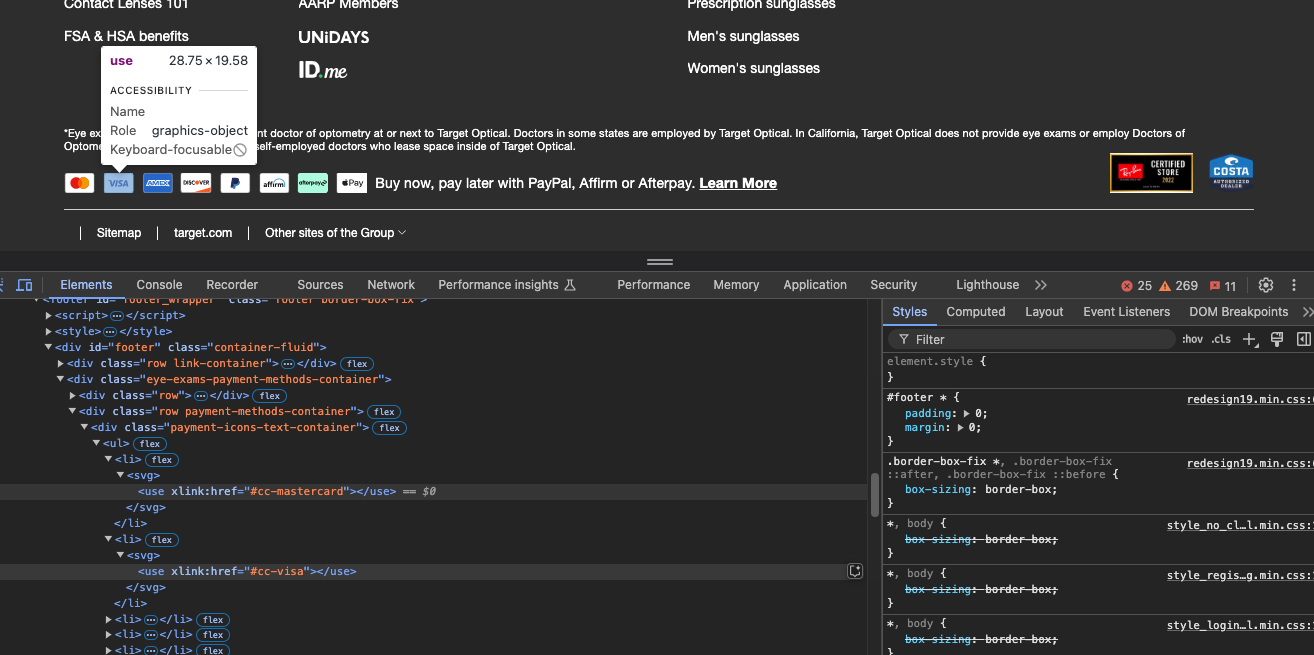
1.1.1 Non-text Content (A)
All non-text content that is presented to the user has a text alternative that serves the equivalent purpose, except for certain situations.
Violation: Only perceivable to people without loss of vision, unlike Carol. People who have low vision or are blind have no other way of perceiving this information.
Improvement: Make all of the payment option images in the unordered list one image, and add alternative text “Payment accepted include MasterCard, Visa, American Express, Discover, PayPal, Affirm, Afterpay, and Apple Pay”
Having alternative text allows screen reader users access to this information through audio and people with motor disabilities like Lea have easy access to tab and discover this information.
1.4.11 Non-text Contrast (AA)
The visual presentation of interactive user interface components have a contrast ratio of at least 3:1 against adjacent color(s).
Violation: The focus color does not have enough contrast ratio between the focused border color and the black selected state of the calendar date (2.13 to 1). If Carol were to tab through the dates because of her arthritis, she wouldn’t be able to notice the focus border when it is on this particular date, causing confusion.
Improvement: When the focus is on the date with a black background fill, change the focus border color to #2AB1FF for a contrast ratio of 5.79 to 1. Furthermore, to make it more apparent, consider thickening the border weight and adding an underline with the same focus color beneath the number for shape contrast between the dates.
2.4.10 Section Headings (AAA)
Section headings are used to organize the content.
Violation: Missing headings for all of the sections on the page throughout the flow. People who are blind or have low vision would have trouble navigating efficiently without meaningful headings.
Improvement: "Schedule An Eye Exam" should be H1. The date and time selection section can be called "Enter Date and Availability" as a hidden H2. "Target Optical, Edgewater" and “Exam Overview” sections should both be H2
2.5.3 Label in Name (A)
For user interface components with labels that include text or images of text, the name contains the text that is presented visually.
Violation: The accessible name does not match the images of the text. In the case below, the brand logos are used as the label names; however, the sections here are not about the brands but the deals for the glasses and insurance. A user like Lea will most likely not say the brand names on the bottom to access these image links with her Dragon Naturally Speaking (speech recognition) software.
Improvement: Consider changing the accessible names to 1) “Pick brand and lenses”, and 2) “Save with vision insurance”. It is best practice that the visual text and the accessible names match, at least in the beginning.
2.5.5 Target Size (AAA)
The size of the target for pointer inputs is at least 44 by 44 CSS pixels (with exceptions).
Violation: The target height for both links is only 17.5 pixels (px). Those who don’t have good eyesight and mobility needs will have a hard time placing the pointer within the bounds of the links. Carol’s macular degeneration and arthritis will make the task difficult.
Improvement: To meet this criterion, the first link, “Learn more about the doctor’s office,” is replaced by a “more info” icon of 44 by 44 px since that button opens up a modal that shows store information such as hours of operation, services, payment & insurance info, and doctor. Because it is only an icon, an alternative text is needed. Here, it is given the text “about this location” to give more clarity when it comes after the header “Target Optical Edgewater”
With the first link removed, there is now more space for the “Edit location” link, which is given the interactive area of 98 by 44 px to meet this criterion.
Conclusion
This is by no means all the improvements that can be made to make booking an appointment at Target Optical more accessible and inclusive.
One of the biggest challenges for Target is to balance the business’s revenue stream with accessibility. It is evident in my evaluation of the Target main website and the Target Optical site that most of the resources are given to the home page or pages that generate sales or search engine optimization (SEO). For example:
Unnecessary headers are given to almost every image link
The names of a few brands were used as accessible names for image links
ARIA labels were used extensively throughout, especially for form labels and other core HTML semantics